Want to create a multi step form in WordPress?
Splitting a form into multiple pages helps increase engagement and improve the user experience, all while fighting form fatigue.
In this article, we’ll show you how to create a multi step (or multi page) form in WordPress.
Boost Conversions With a Multi-Step Form Now 🚀
How to Create a Multi Step Form in WordPress
We’ve also created a video describing all the instructions you need to follow to create a multi step form in WordPress.
However, if you prefer written instructions, continue reading below and use our handy table of contents to navigate the guide.
In This Article
Step 1: Install a Multi Step Form Builder
The first thing you’ll need to do is install and activate WPForms, which is the best multi step form builder for WordPress.

For more details on how to set up this plugin, see this step-by-step guide on how to install a plugin in WordPress.
Step 2: Create a New Form and Add Fields
Now, let’s create your multi-step form in WordPress. From your dashboard, go to WPForms » Add New to create a new form.

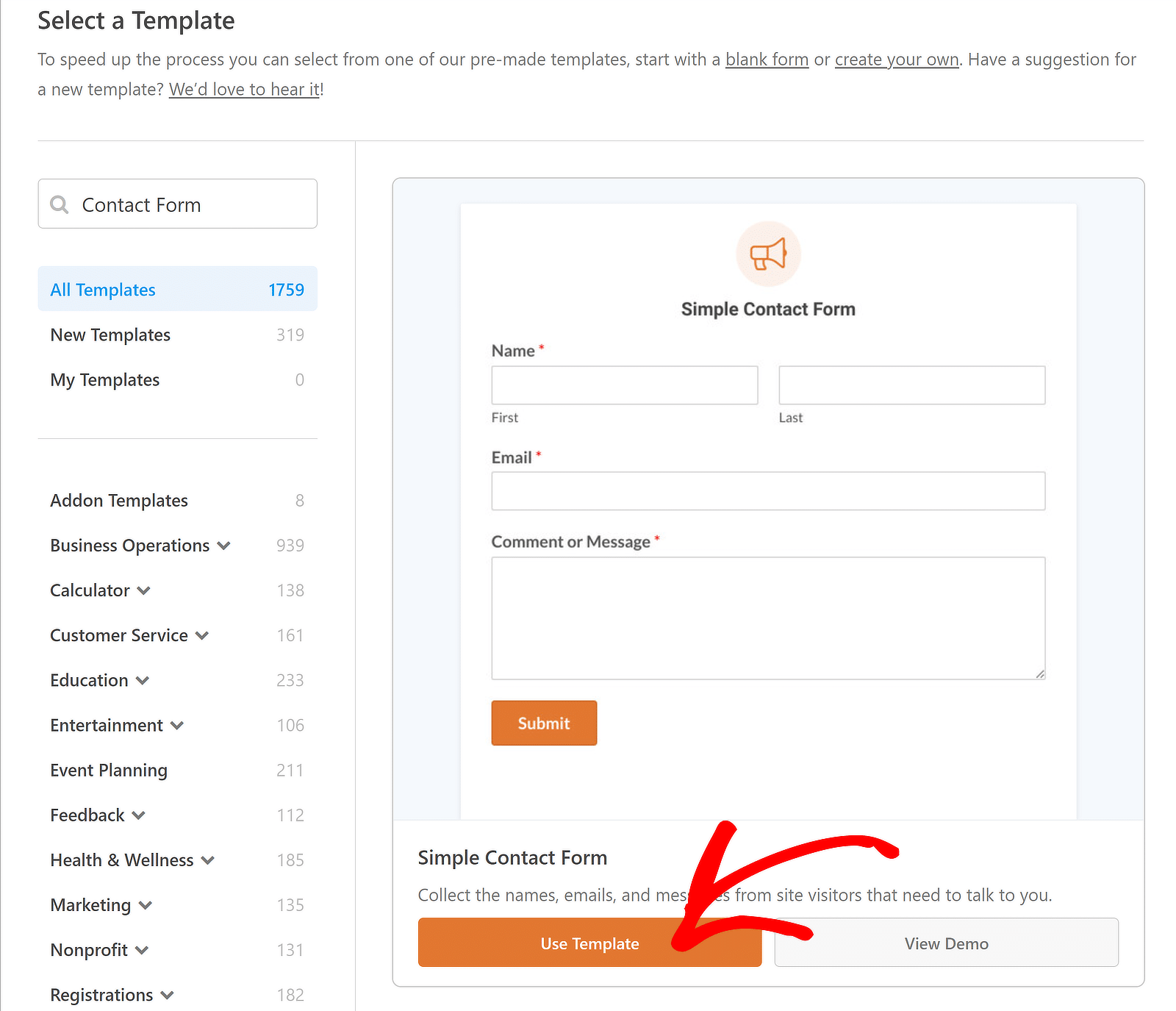
On the setup screen, name your form and select the template you want to use, depending on the type of form you’re creating.
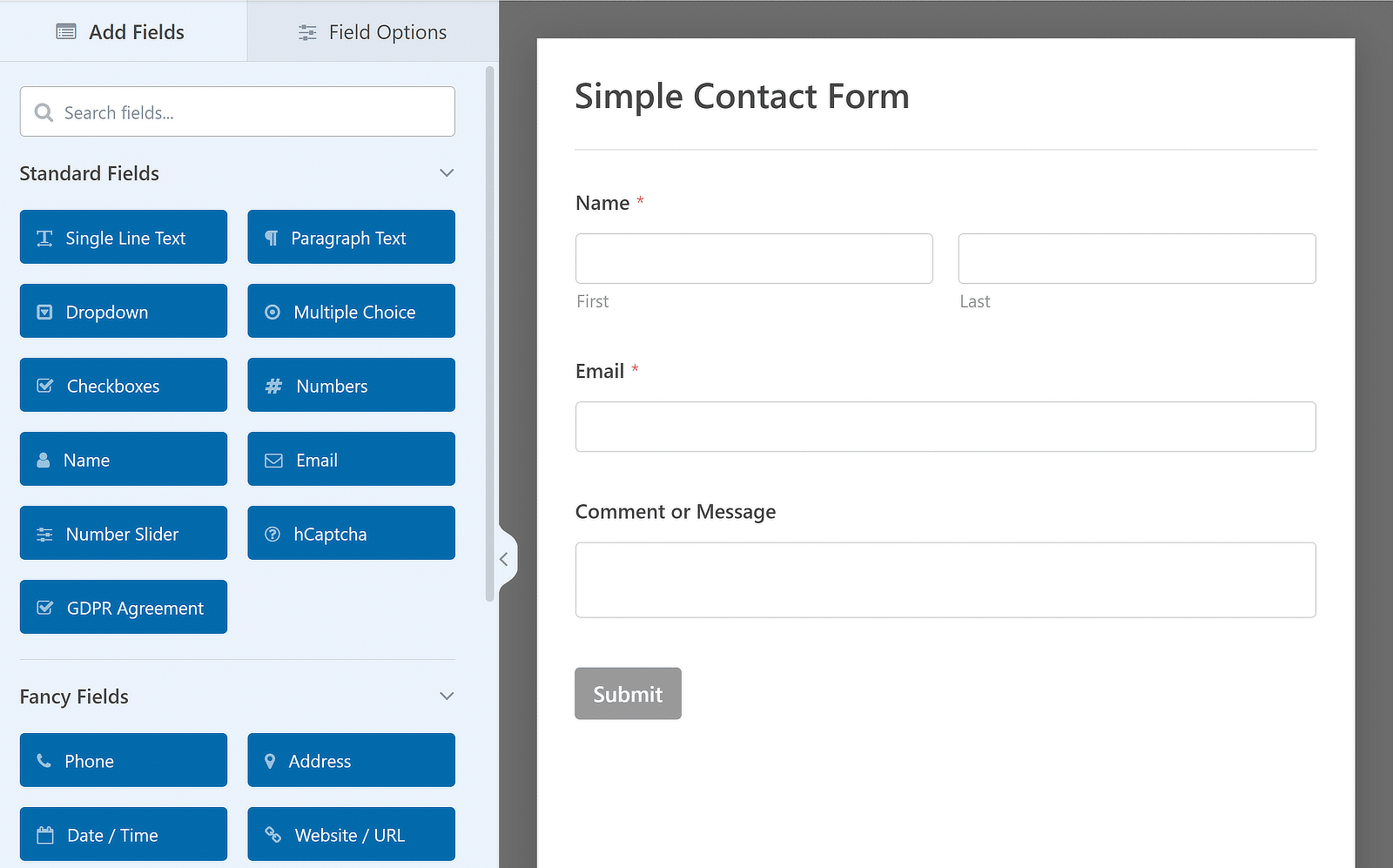
We will choose the Simple Contact Form and then click the Use Template button to save time and get started with adding fields to our form.

While in the form builder, you can add additional fields to your contact form by dragging them from the left-hand panel to the right-hand panel.

With the simple contact form template, you’ll already have the Name, Email, and Comment or Message form fields.
Click on any of the form fields to make changes. Now, let’s take a look at how to split your form into multiple parts.
Step 3: Add Page Break Field Into Your Form
Once you’ve added and customized all the form fields on your form, you need to add the Page Break form field to your site.
Each time you add a Page Break, the form will split, and a new page will be created. Place the field where you want the form to split.
To start splitting your form, drag the Page Break form field, found under Fancy Fields, from the left-hand panel to the right-hand panel.

“💡 Pro Tip: Use logical sections for Page Breaks for an intuitive and frictionless user experience. For example, group personal information on one page, preferences on another, and detailed questions on the final page to avoid overwhelming users.”
Do this again if you want to create another page. You can create 2-step forms and go as high as you need to.
But remember not to overwhelm your users. Only collect the information you need. You can always gather more information later.
Once you’re done, you can customize the multi-page progress bar to increase the form’s user-friendliness.
Step 4: Customize the Multi-Page Form Progress Bar
Based on your needs, you might want to show a progress indicator on your form to let users know about the different sections of your form.
This way, they always know where they’re at on your form and how much they have left to fill out before clicking Submit.
To make things super easy on you, WPForms comes with three different breadcrumb-style indicator bars for your multi-step forms:
- Connectors: shows a connecting bar and page titles of each part of your form.
- Circles: shows one circle and page title per page on your multi-step form.
- Progress Bar: indicates the progress of the form as the user fills it out.
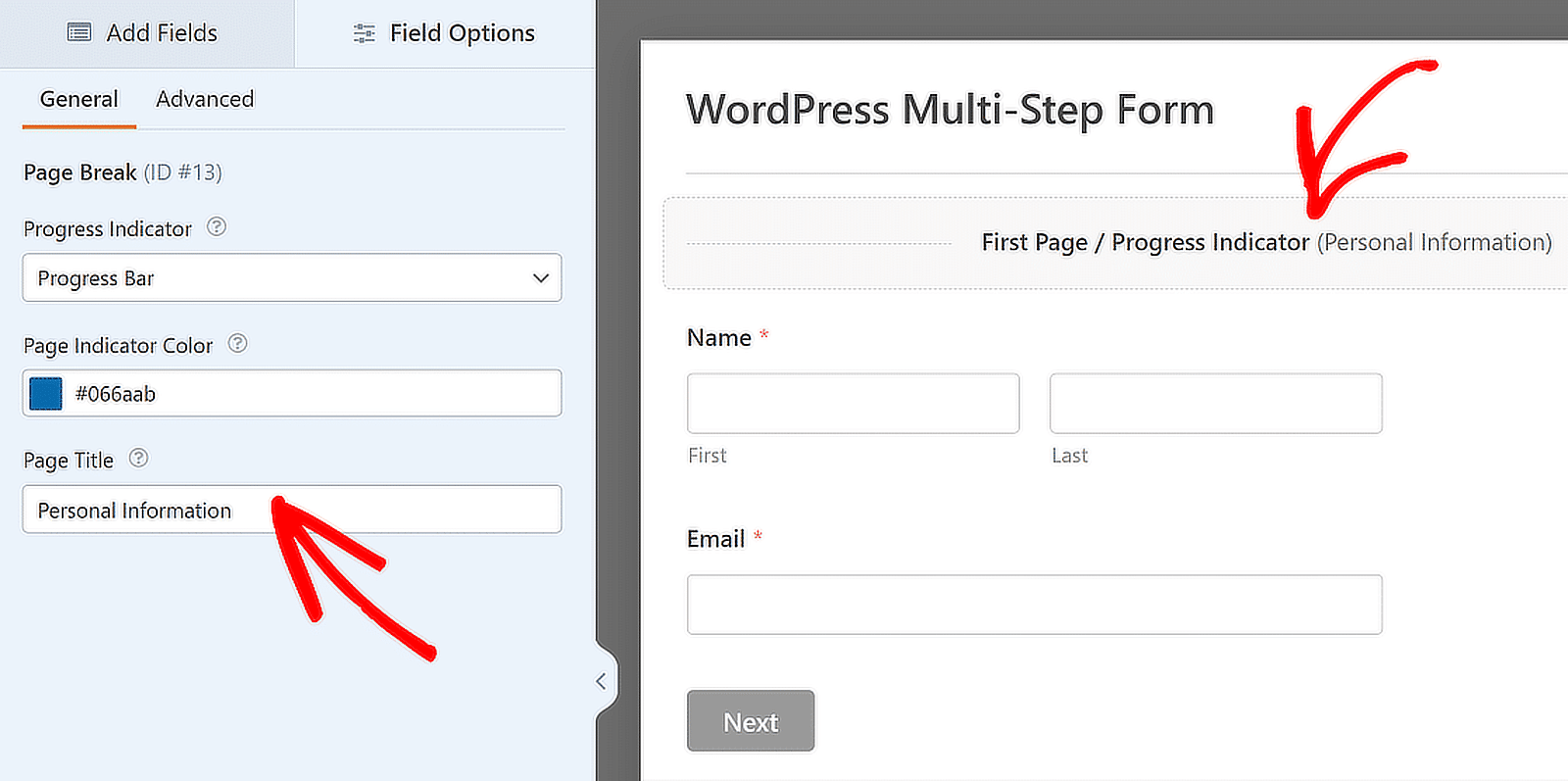
To customize the progress bar and page title of the first page of your multi step form, click on the First Page break section.
A new panel will appear in the preview pane. From here, you can:
- Choose the type of Progress Indicator you want
- Change the Page Indicator Color through a color picker tool
- Change the page title so users know which part of the form they’re on if you choose the Circles or Connectors option.

💬 Pro Tip: A progress bar with clear labels can significantly reduce form abandonment and set proper expectations from the get-go. Use it smartly!
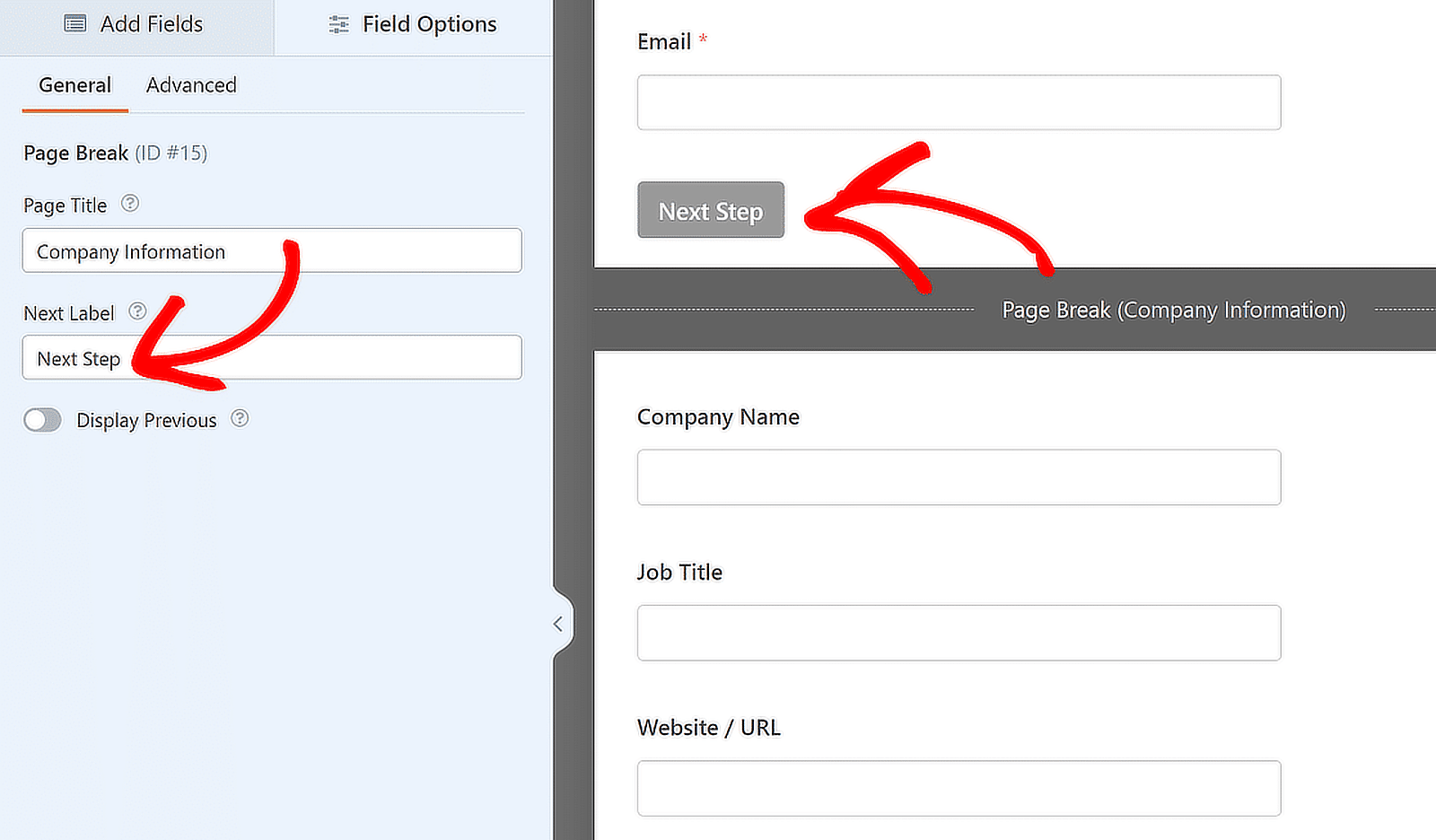
To customize the next page title and the button taking site visitors to the next page on your form, click on the Page Break section you created.

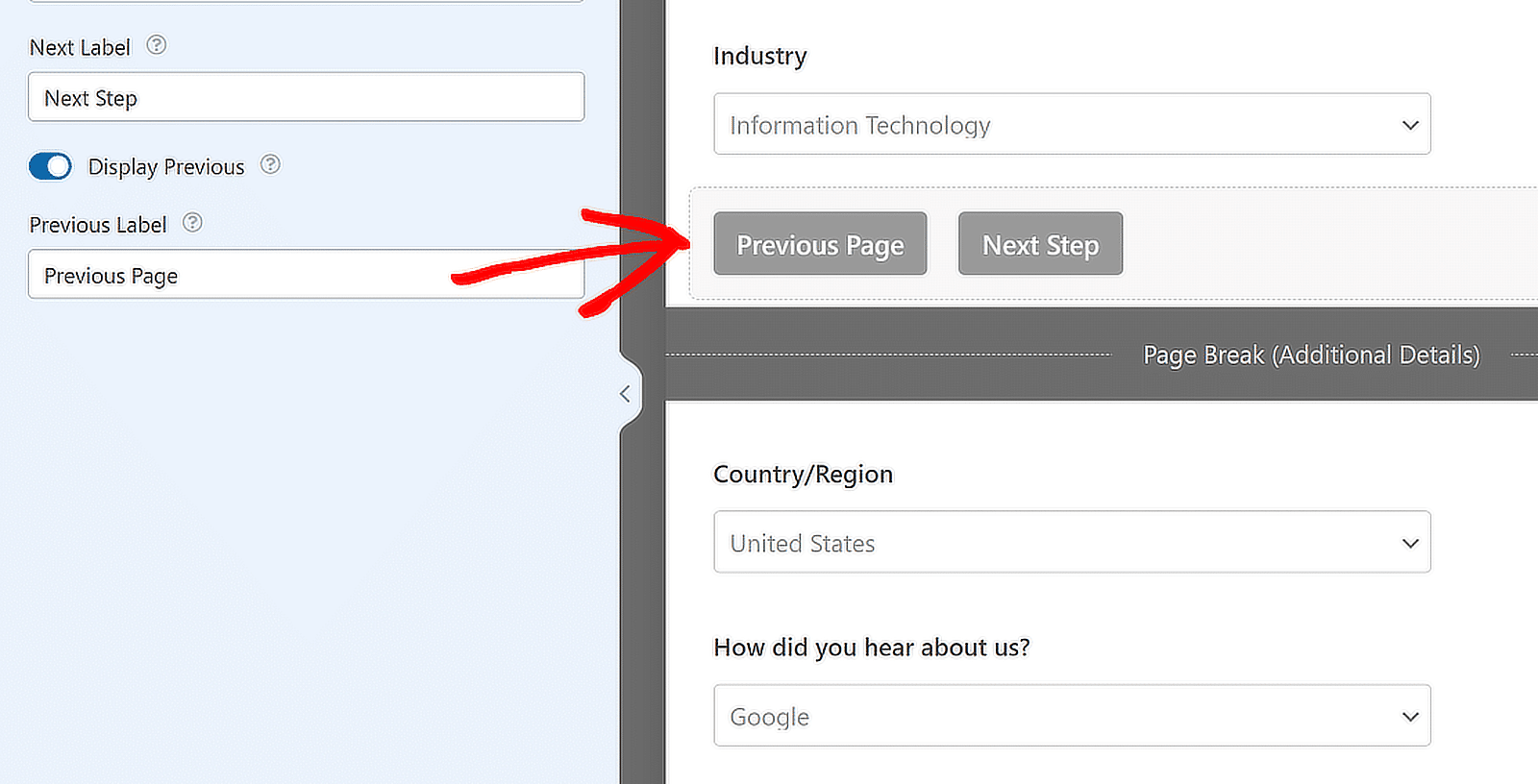
You can also toggle on the feature that lets you show site visitors a Previous page button. This way they can return to the previous page of your form if they need to.

When you do this, you’ll have the chance to change the text using the button. Once you’re done creating all of your page breaks, click Save.
Step 5: Customize Notifications & Confirmations
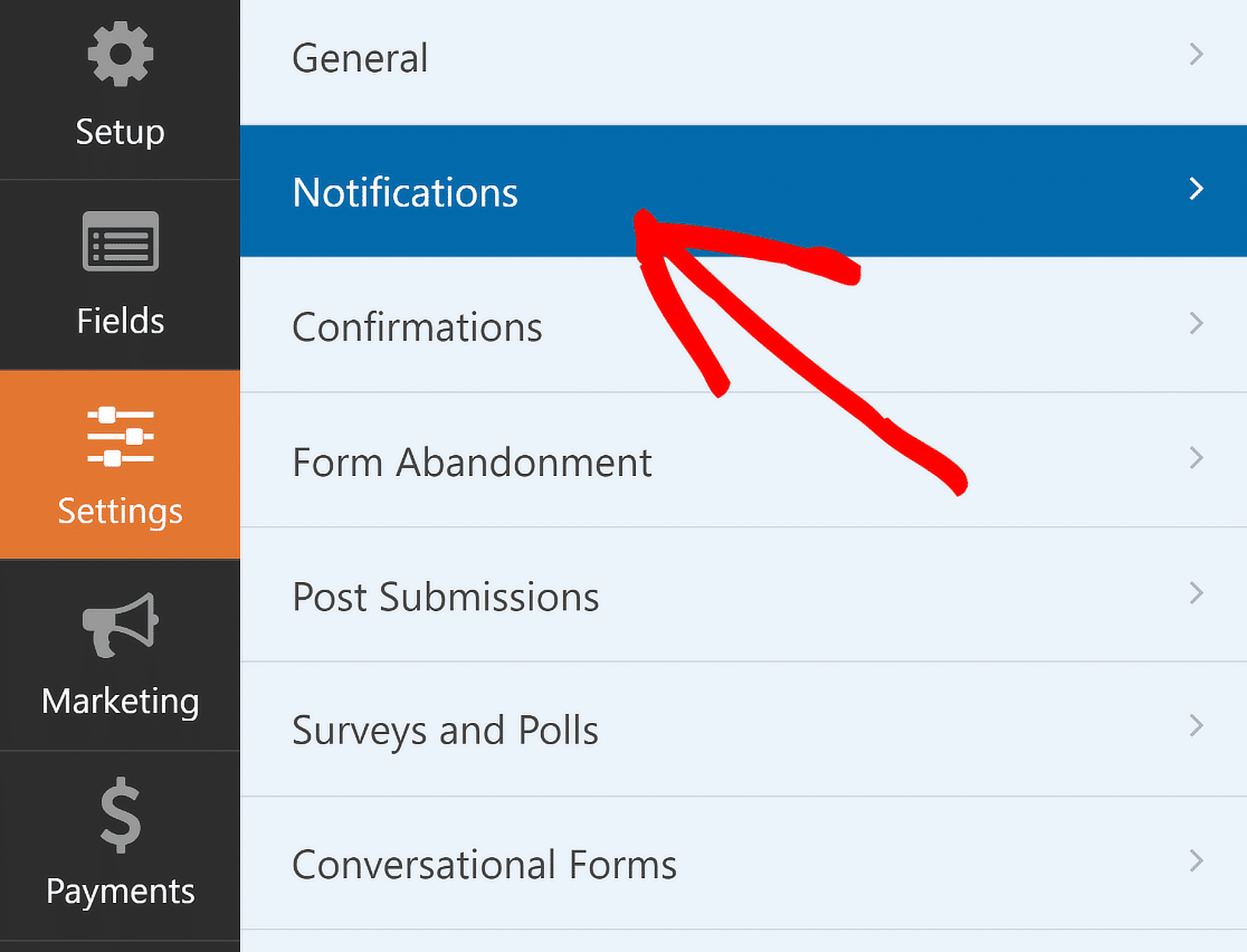
Configuring notifications for a multi step form is really. Just navigate to the Notifications option from the Settings tab on the left of the form builder.

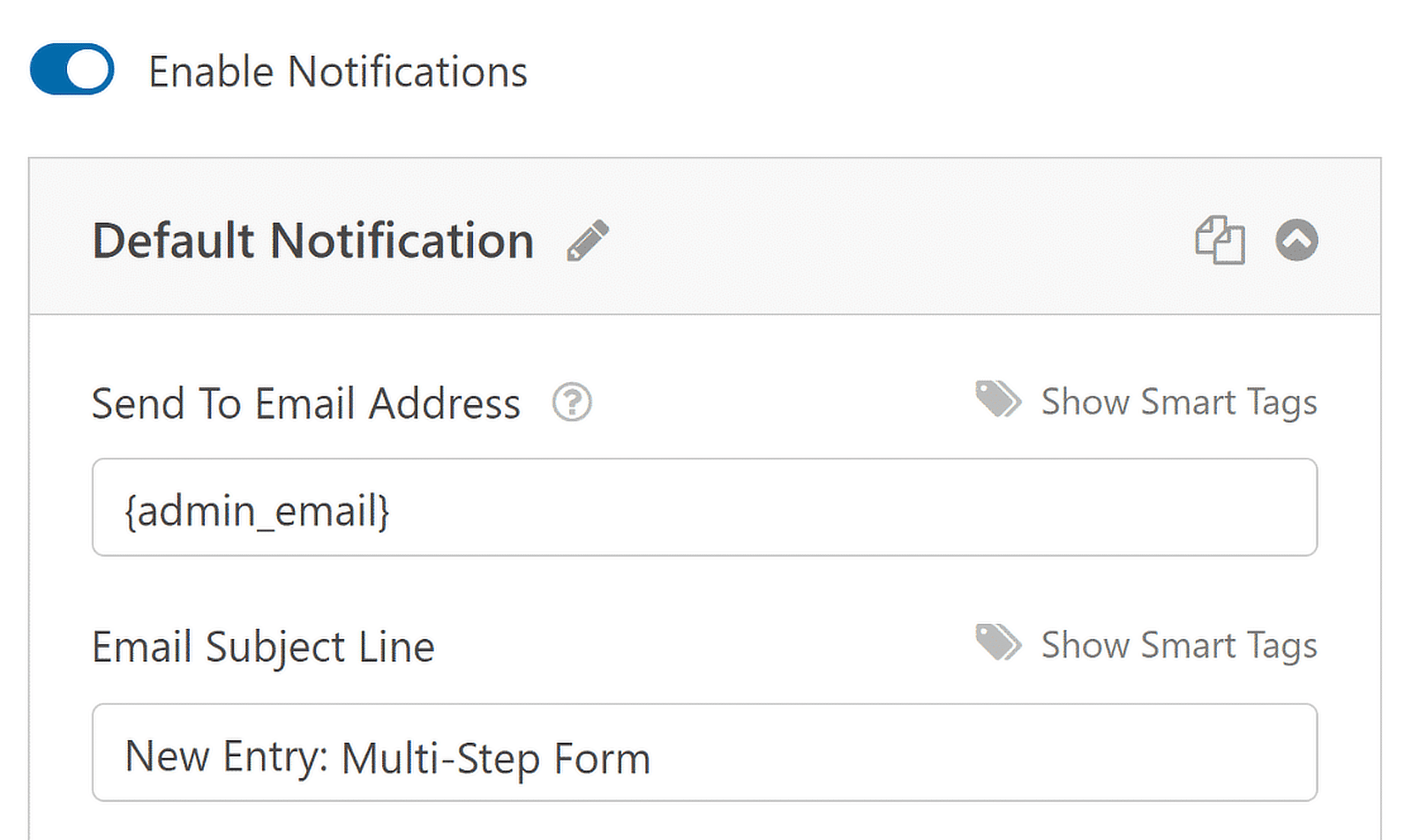
You can edit the default notification settings, such as the subject line, or change recipient emails as needed from here.

If you use Smart Tags, you can also notify the user’s email address when they submit a form, letting them know you received it and will be in contact shortly.
This is especially true for multi-page forms in WordPress. For help with this step, check out our documentation on how to set up form notifications in WordPress.
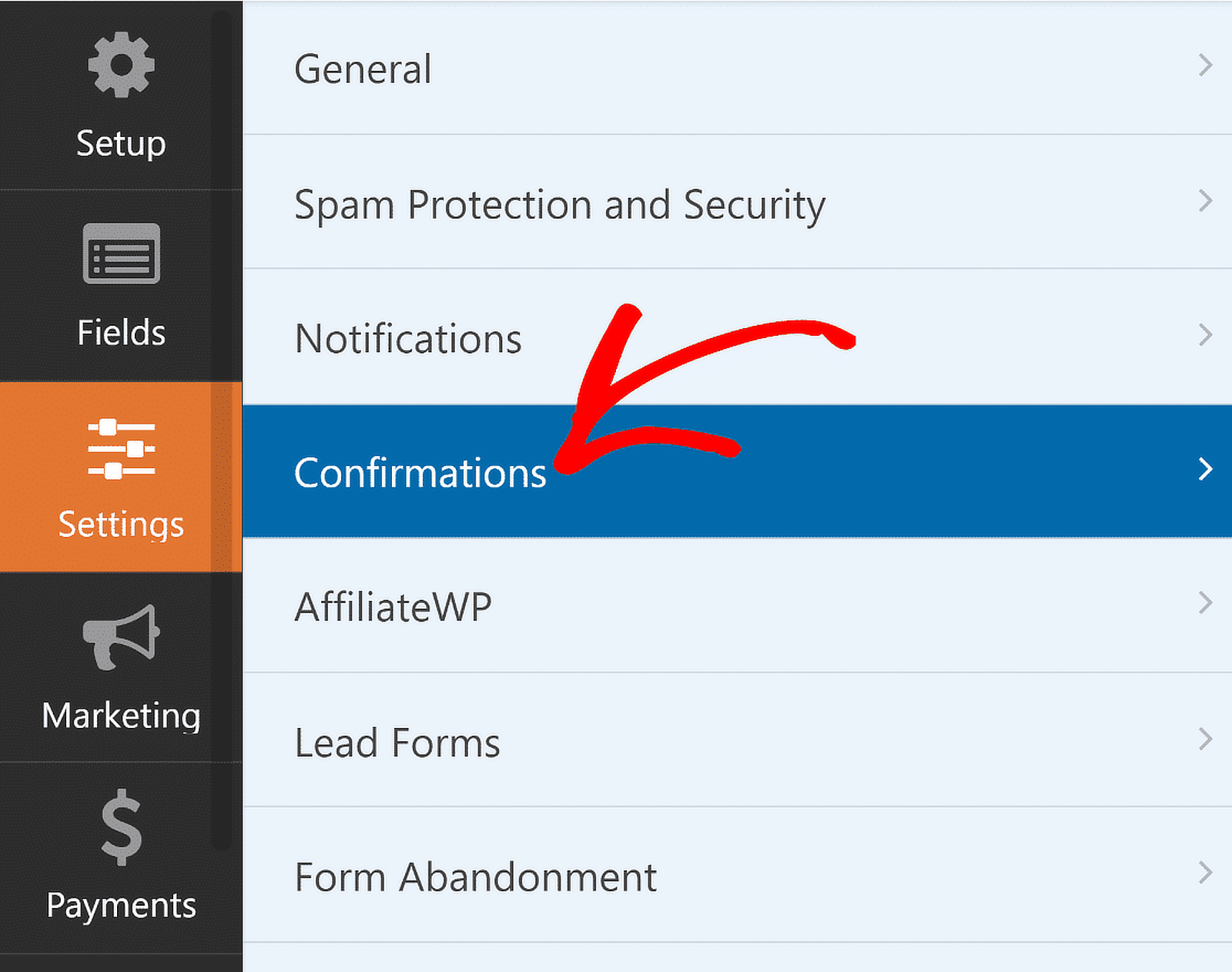
Once done, simply navigate to Confirmations in the Settings menu to set up responses for successful form submissions.

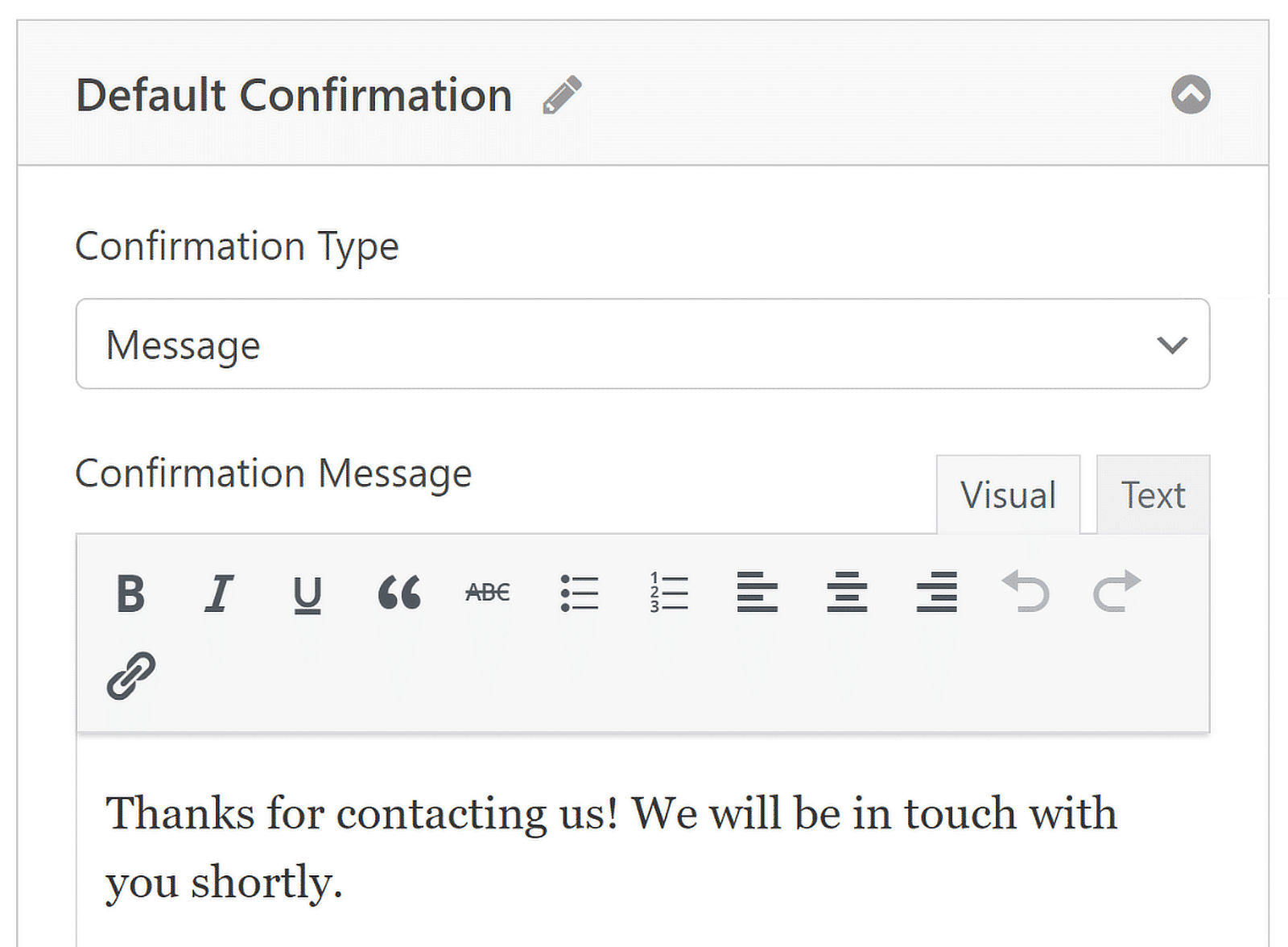
Just click on the Confirmation Type dropdown and select one of the three options as per your preference.

You can easily edit the success message and inform customers about the next steps. For help with other confirmation types, see our documentation on setting up form confirmations.
Step 6: Add the Multi Step Form to Your WordPress Website
WPForms lets you add your forms to multiple places on your website including your pages, blog posts, and sidebar widgets.
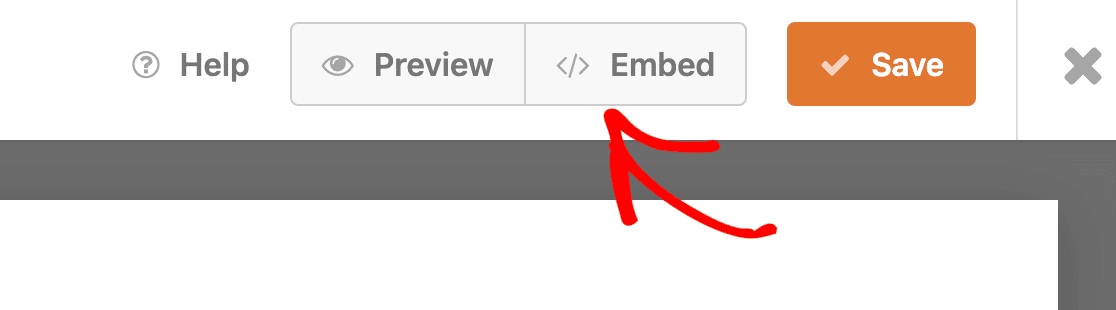
Let’s take a look at the most common placement option: page/post embedding.To begin, click the Embed button at the top of the form builder.

You can choose to publish the form on an existing page or create a new page, after which you’ll be redirected to the WordPress block editor.

Then, pick a name for the page where you want to embed your form and click on the Let’s Go button.

Immediately, you’ll now see the WordPress block editor open. Your multi-part form will already be embedded inside.
Now, you can either publish this page directly to launch your form or try making some styling changes to give it extra oomph.
Using a well-styled form is a good practice to make it stand out and grab the visitor’s attention. And WPForms makes it incredibly easy to do that.
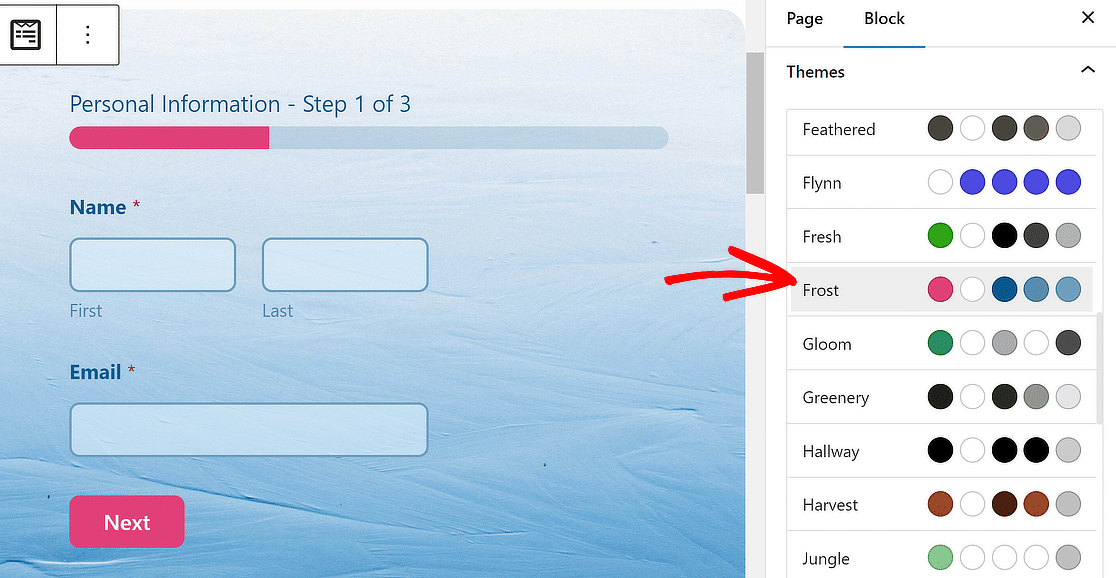
Simply click on the area around the embedded form in the page editor to open a new panel on the right. Here, you’ll find all the basic and advanced styling options for WPForms.
To make quick work of styling your form, you can select a ready-made theme under the Form Theme section. In this example, I’m using the Frost theme (which is one of my favorites).

Feel free to try other themes; you’ve got lots of options. If you like experimenting directly, you can also manually customize different elements of the form more precisely.
When you’re ready to go ahead, click on the Publish button, and your multi-step WordPress form will be live!

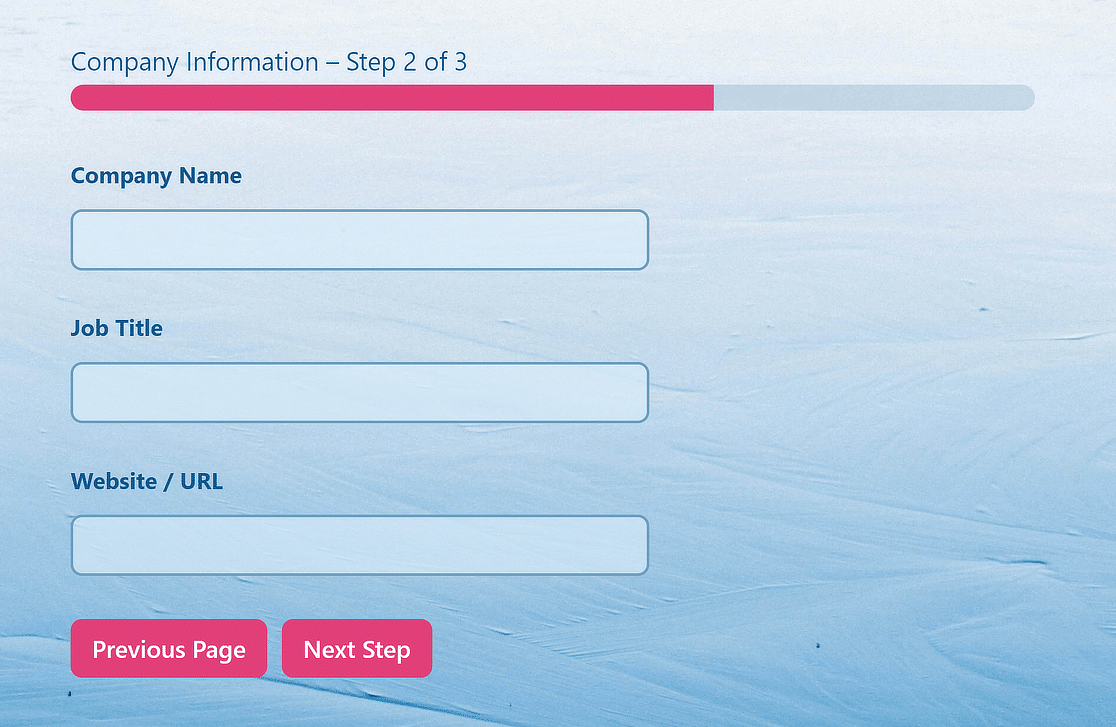
Here’s how my form appears on the frontend after publication.

Pretty neat, right?
Create Stylish Multi-Step Forms Now 🚀
And there you have it! You now know how to create a multi-step form in WordPress, and you can start improving your user experience and conversion rate right away.
FAQs on Multi Step Forms
Multi step forms are a popular topic among our readers. Here are a few commonly asked questions we get asked about them.
What is a multi-step form?
A multi step form reduces fatigue for the user filling out the form. When you have a large number of fields in a single long-form, users are much more likely to abandon their entries midway.
Sometimes, multi-step forms are called multi-page forms. Either way, they mean your form is split into smaller chunks, and they have elements like a progress bar that help users see that they’re getting closer to finishing the form.
In fact, research shows that having more than 3 form fields on a single page can reduce your conversion rate.
As a real example, we can take WhatIsMyComfortZone.com. After splitting what was once a single-step landing page form into multiple steps, they actually saw 53% of site visitors converted to subscribers.

Here are some more reasons to consider creating a multi step form in WordPress:
- Encourage focus: By grouping similar form questions together, you can break down information into areas of focus for the user.
- Reduce form abandonment: Users will be more likely to complete the information you are requesting when it’s broken down into pages rather than presented as one long form.
- Collect only what you need: You can have a WordPress multi step form with conditional fields using Conditional Logic. Show different pages of the form based on which answers users provide.
Will a multi-step form slow down my website?
Multi-step forms created using WPForms are highly responsive and optimized to have no effect on your page speed.
As a result, they won’t slow down your website, whether you’re using classic multi-step forms or the more modern multi-page lead forms designed to boost conversions.
However, we can’t guarantee how your page speed will be affected if you’re using contact form plugins other than WPForms.
When should I use a multi-step form?
You should multi-step forms to shorten the length of a complex form. While there’s no general rule for when it’s ideal to use a multi-step form, it’s a decision that should be made after measuring the performance of your form.
If you have a fairly long form and the abandonment rate is high, then splitting your form into multiple steps should be one of the first things to try.
Which types of forms convert vetter in the multi-step layout?
The multi-step layout is excellent for a form that’s long and requires considerable detail from the respondent.
Some common types of forms that you may want to consider using the multi-step layout for include job application forms, detailed surveys, checkout forms, and customer support forms.
How Do I Create a Multi-Step Form in Elementor?
The process is very similar! Check out our guide on how to create a multi step form in Elementor.
Next, Check Out Some Multi Step Form Examples
If you’re looking for some multi-page form inspiration, check out this roundup of multi step form examples.
And if you’re looking for more WordPress plugins that make your site easier to use, take a look at these roundups:
- Best FREE WordPress Plugins
- Best Social Media Plugins
- Best Page Builder Plugins
- Best Backup Plugins
- Best No Code Tools
- Best Email Log Plugins
Boost Conversions With a Multi-Step Form Now
So, what are you waiting for? Get started with the best multi-step form builder for WordPress today.
And don’t forget, if you like this article, then please follow us on Facebook and Twitter.