New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
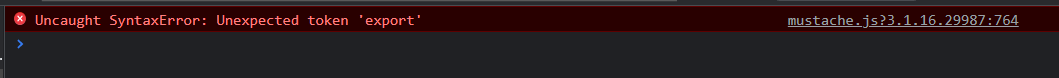
4.2.0 broken (typescript + webpack): #786
Comments
|
Anyone? The issue won't fix itself 😄 |
|
Hi @nbelyh, thanks for reporting! 👍🏻 Any chance you could make that reproduction available as a github.com repository? ..I've gotten the habit of not opening .zip archives from the internetz over the years 😸 |
|
@phillipj thank you for response! Anyway, here is the repo (using 4.2.0):
After that, open (double-click) the file index.html => error in the browser console (from the description)
Then the file opens fine (no errors) |
|
@phillipj forgot to make the repo public - now it should be |
|
Sorry for the late reply, and thanks for reporting! You've definitively hit an unexpected side effect that we did not consider when introducing the package.json/ Gotta dive deeper and compare pros/cons on plausible solutions going forward, in the meantime if you want to stay on mustache.js 4.2.0, the following does the trick and makes sense having the mustache.js' source code in mind: import mustache from "mustache" |
|
@phillipj Thank you for quick response! |
Huh, that's weird, as I was able to use the
Alrighty 👍 |
|
Yes you are right, it works in this repository without this directive. I faced the problem with this import in another project, will check it there and hopefully come back with more details. Maybe typescript version... |
|
We've hit the same issue now, fairly unexpectedly I must say. We used mustache in many places before, and it was the go-to-templater.
We have
I'm reading this that it is for us probably better to now adjust to this import syntax through a global search-replace run, and that this will stay supported? Would it be good to possibly add a note in README.md pointing this out? |
import * as Mustache from 'mustache'; container.innerHTML = Mustache.default.render(container.innerHTML, {
balance: 30,
});this works ( I donno why), but type definitions are messed up :/ |
|
yes, this this a major breaking change for those of us using mustache in a very simple |
|
Hi folks, my lack of responses and alternatives to fix this properly is a result of me not having the time to do much open source in my spare time these days. I'm obviously sorry for the frustration and wasted hours this has caused for you. Your reports are certainly valuable and needed to ensure we consider more usage scenarios than what we obviously had in mind when doing the 4.2.0 release -- we honestly tried our best to consider everything, but failed. Now that we do have a few added scenarios to consider, it feels the most valuable contribution going forward would be ideas of what is wrong and what could be done differently. My capacity isn't going to change in the near future, so in the spirit of open source, this needs to be fixed by collaborating around thoughts and/or concrete changes to the code or build process. Bottom line: help mustache.js get this right please? |
|
@phillipj totally understandable. I'm no javascript wiz, but I'll take a look at the repo and its build process when I have a chance and see what I can come up with. It might be that mustache.js needs to provide a couple of variants, built for specific tool-chains. |

foo.ts:
tsconfig.json
Reverting to 4.1.0 fixes the problem.
Full project to reproduce the problem attached:
z2.zip
The text was updated successfully, but these errors were encountered: